Creating Fast and Beautiful Odoo Application with Flutter
In this training you will start to create a mobile apps that integrate to Odoo developed with Flutter.

Tim Instruktur
Dibawakan langsung oleh Akhmad D. Sembiring dan tim, praktisi Odoo/Python dan penulis buku-buku Odoo yang terbit di Google Play khusus untuk implementasi bisnis di Indonesia, instruktur Udemy, dan pembicara pada ajang internasional Odoo Experience Brussels 2022.

Overview
You will be provided with a pre build UI template and start working on installing required packages for connecting to Odoo, login in, and saving login session for used in other pages.
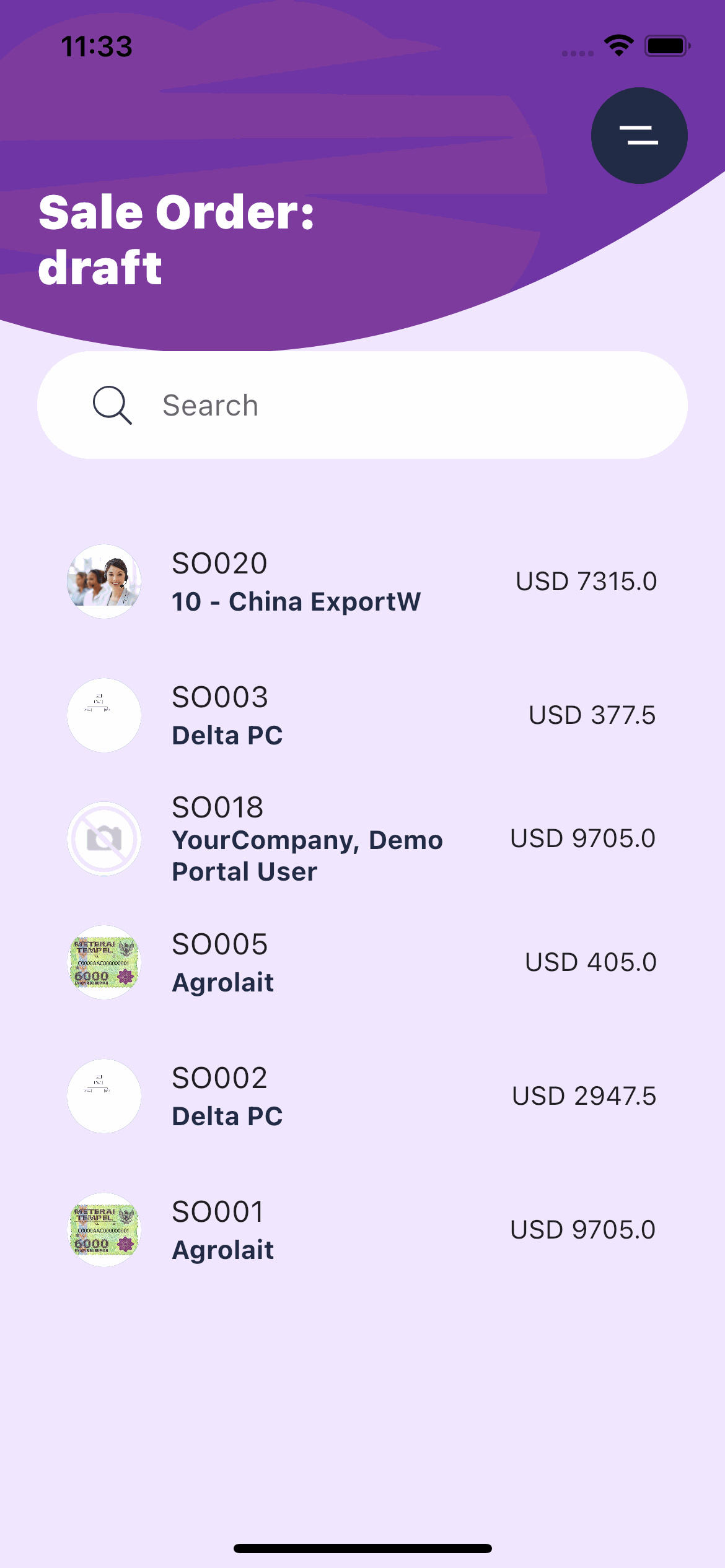
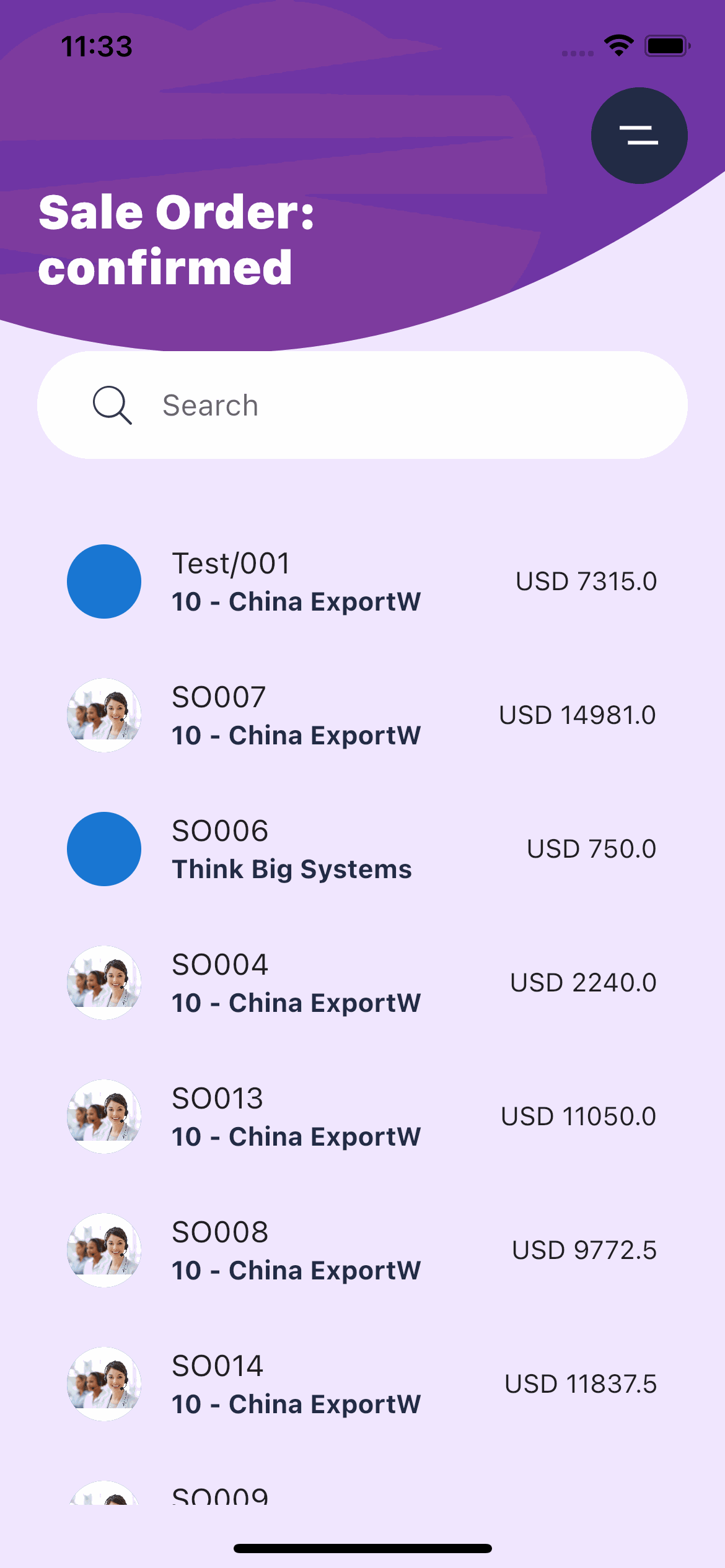
Then you will query Sale Order data and display it on list view or grid view, displaying SO details and executing confirm and create invoice directly from mobile apps.
And you will create a logic to create a new sales order and send it to Odoo, as well as updating existing sale order.
Topics
1. Review Flutter UI design template
2. Odoo Client and Login process
3. Using Shared Preference
4. Flutter state management with GetX
5. Reading Odoo Objects and displaying on UI
6. Creating Odoo Objects
7. Updating Odoo Objects

Requirements
1. Basic Flutter development
https://www.youtube.com/watch?v=P2IGQT3BZQo
https://www.youtube.com/c/TheFlutterWay
2. Basic Odoo development
3. Basic Odoo API interfacing

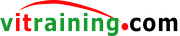
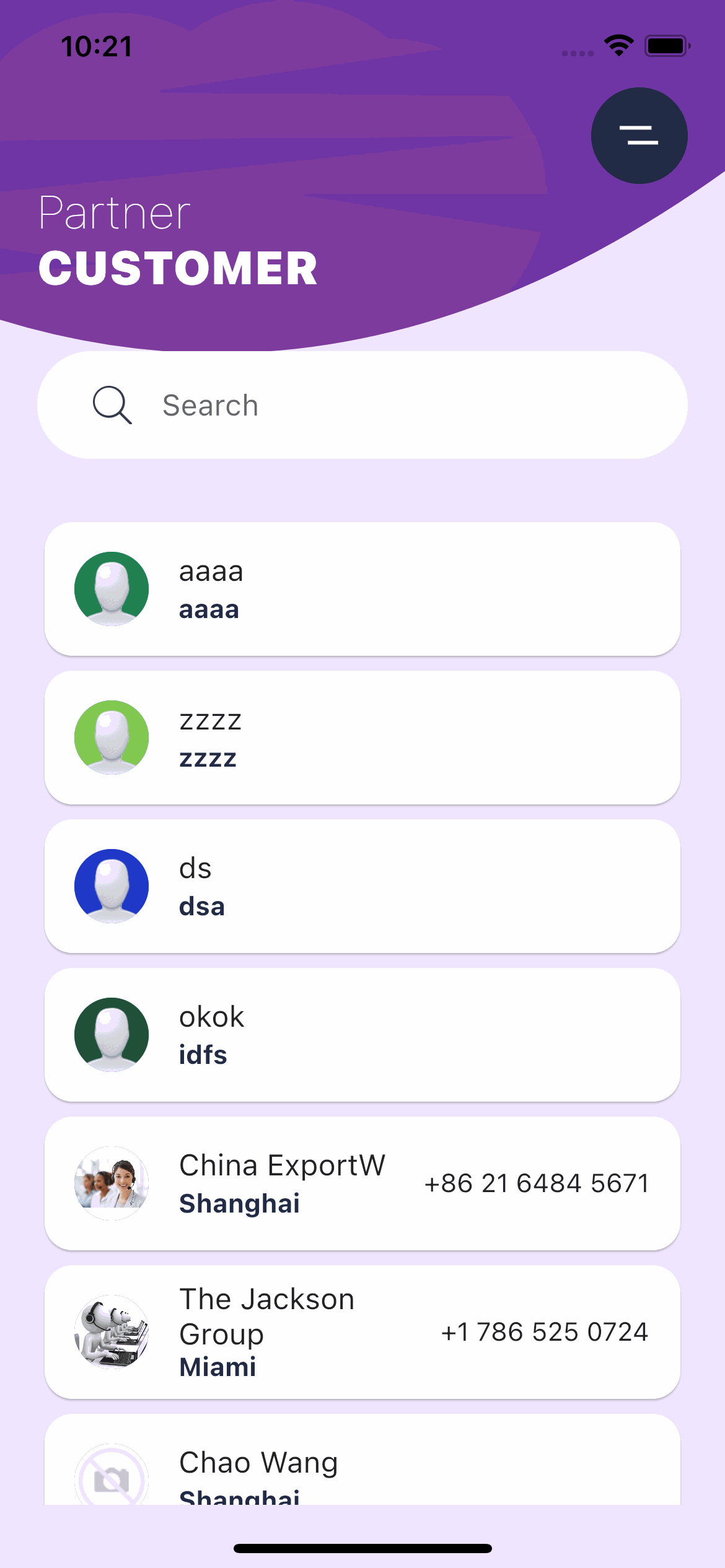
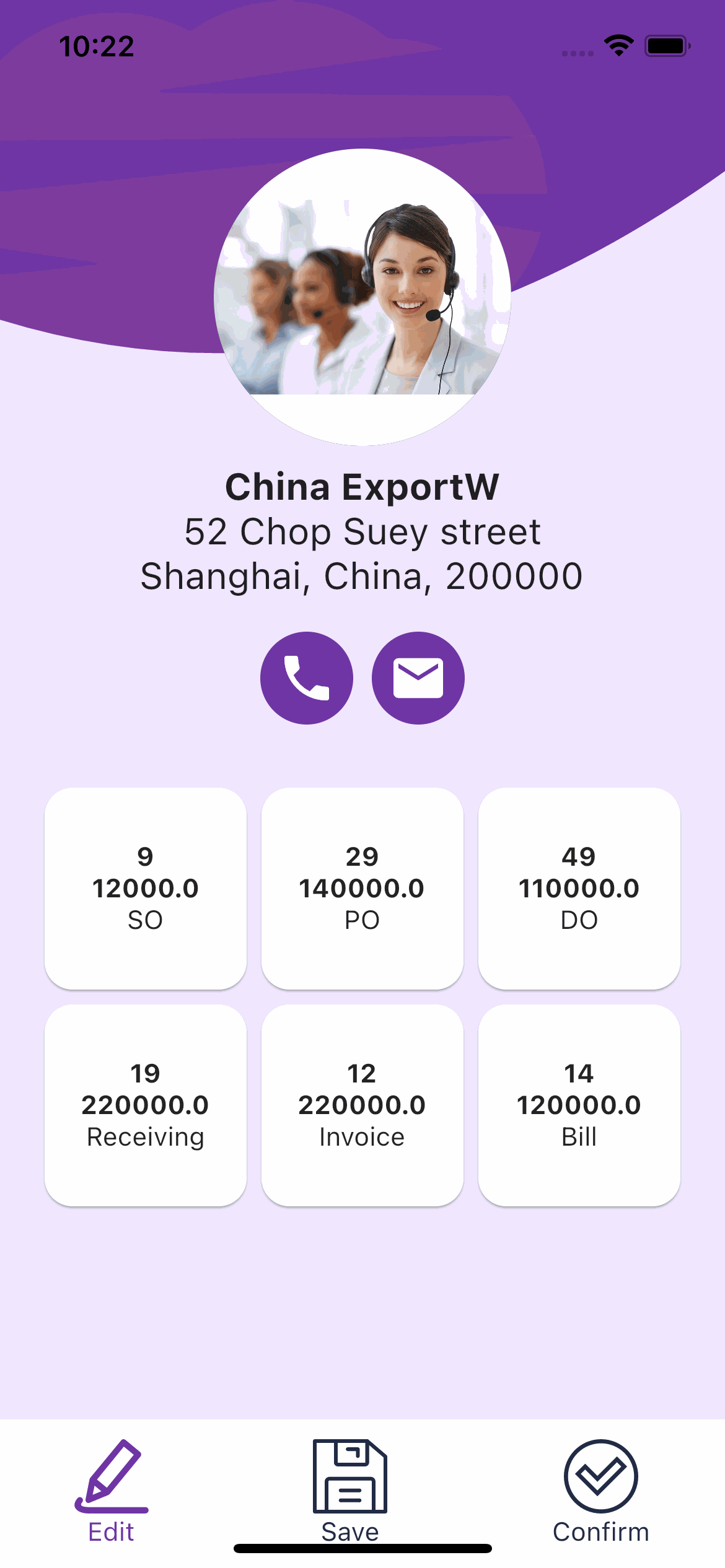
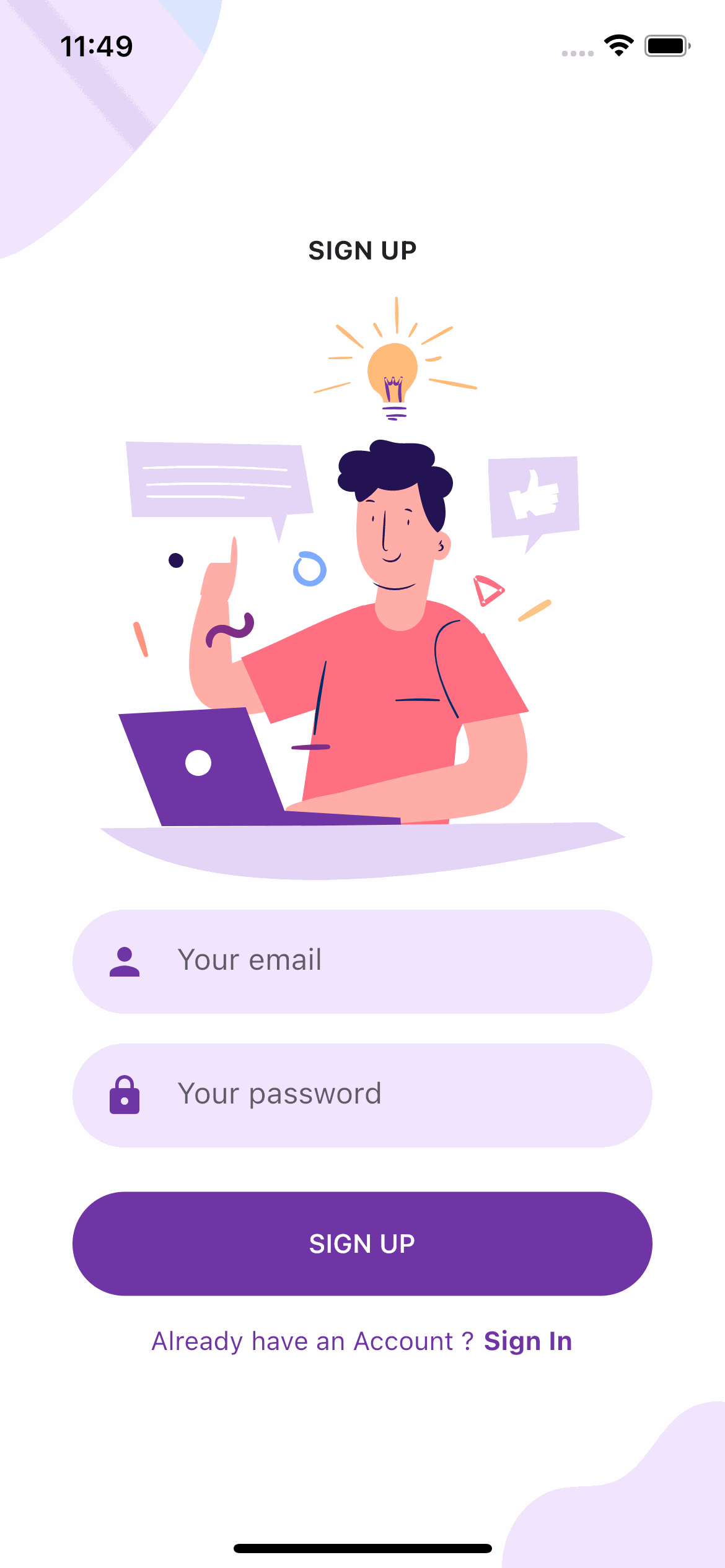
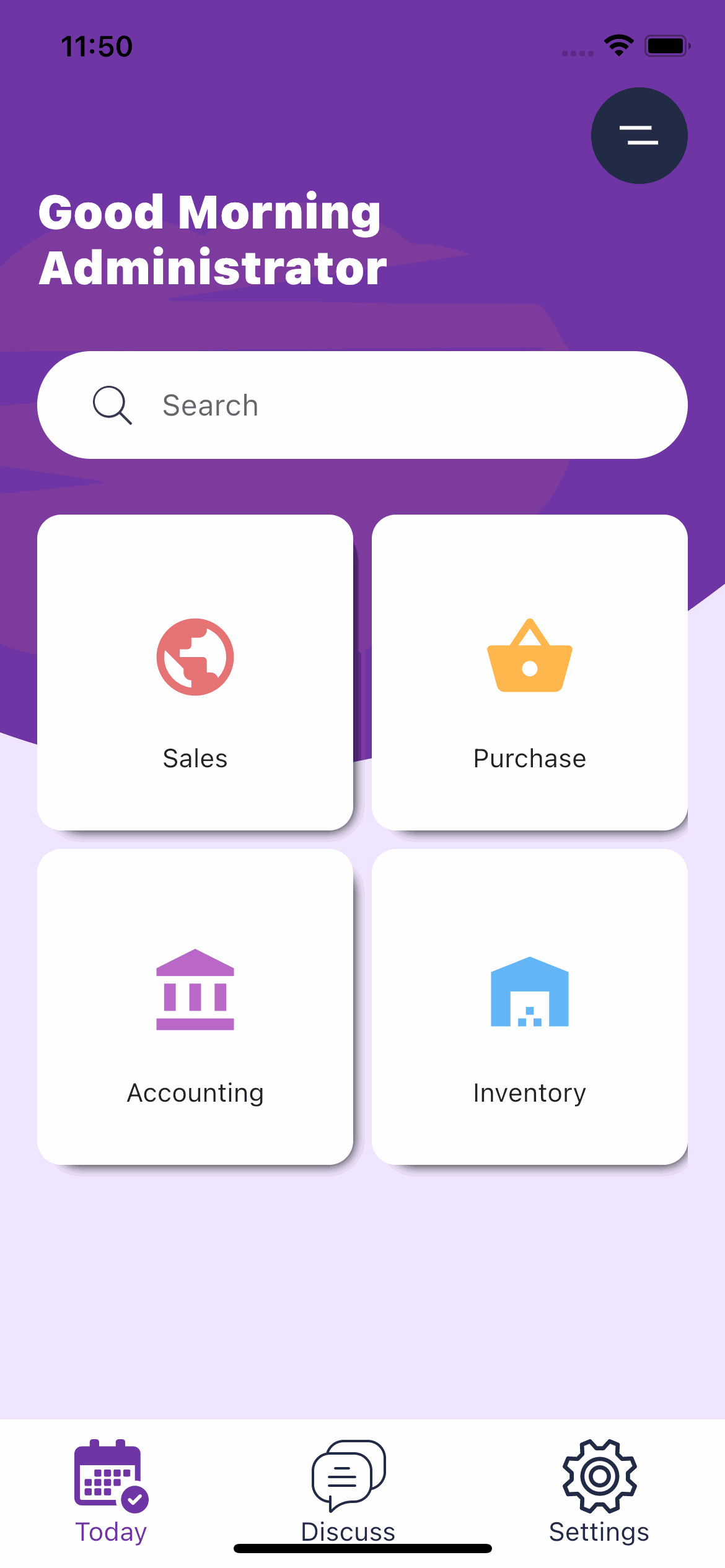
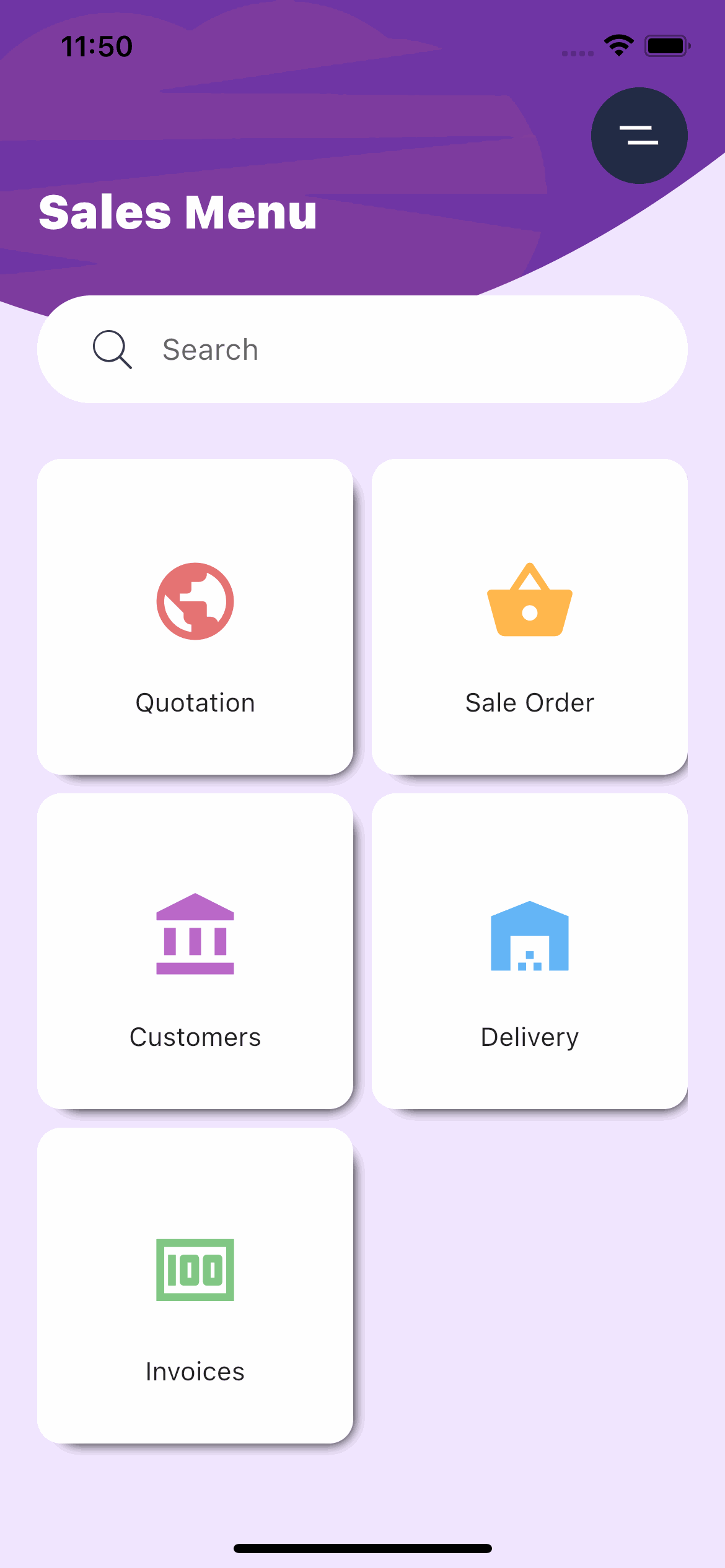
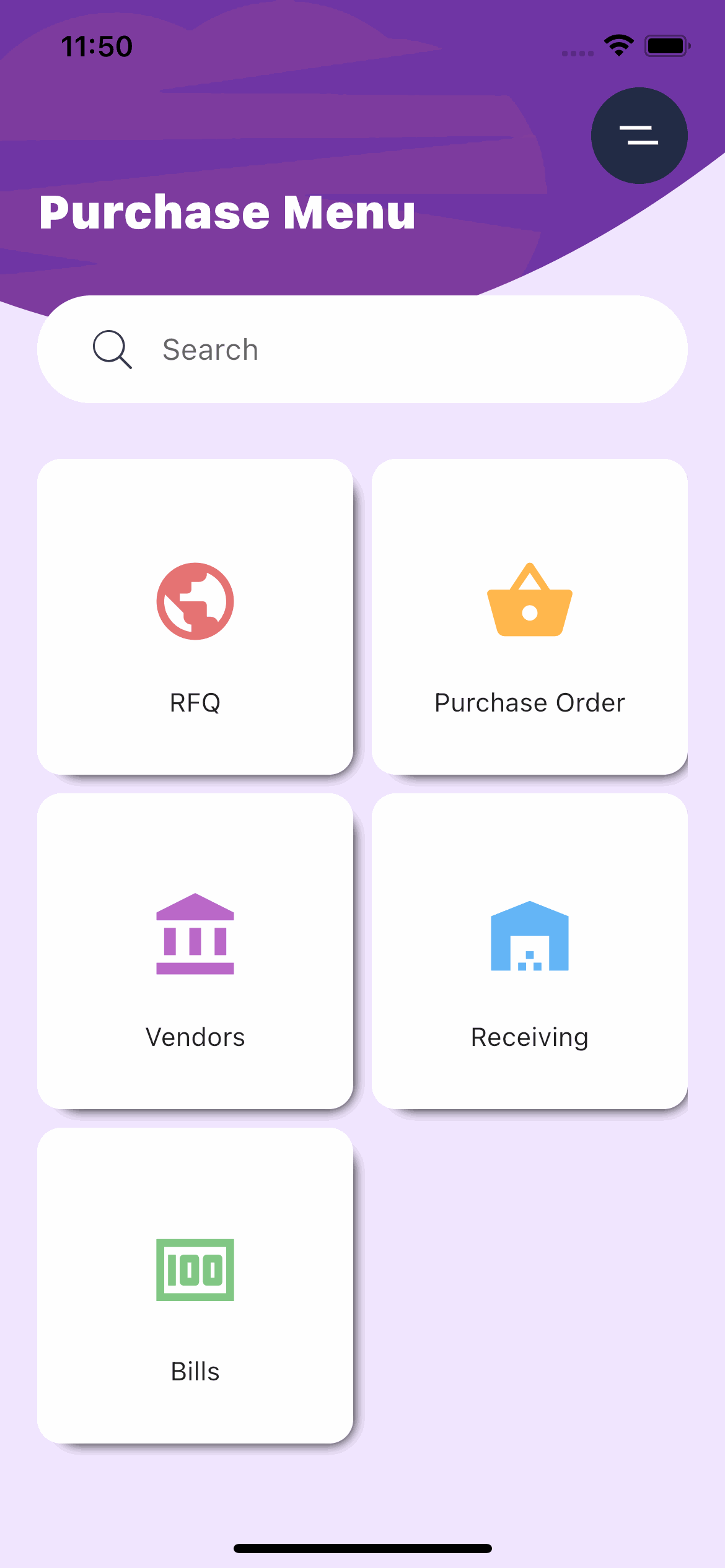
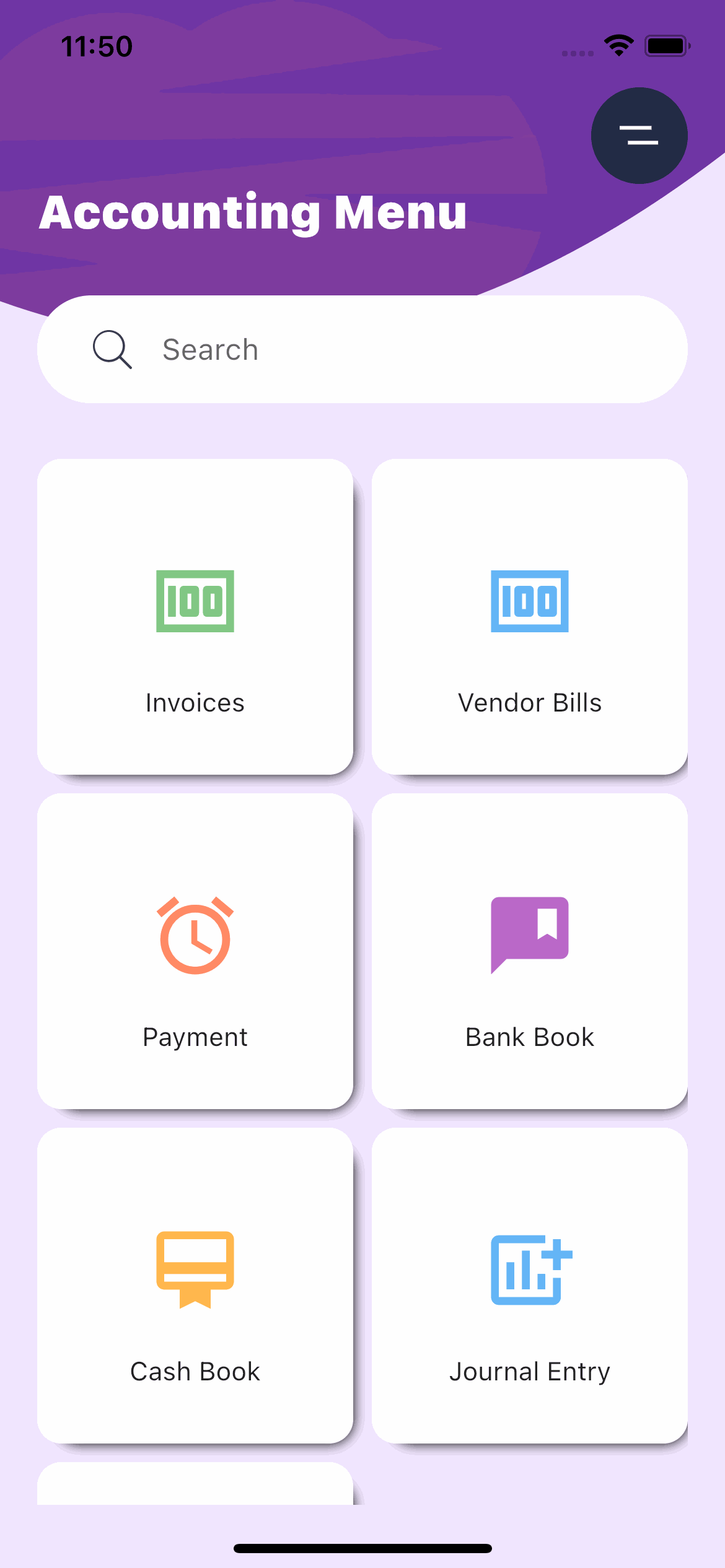
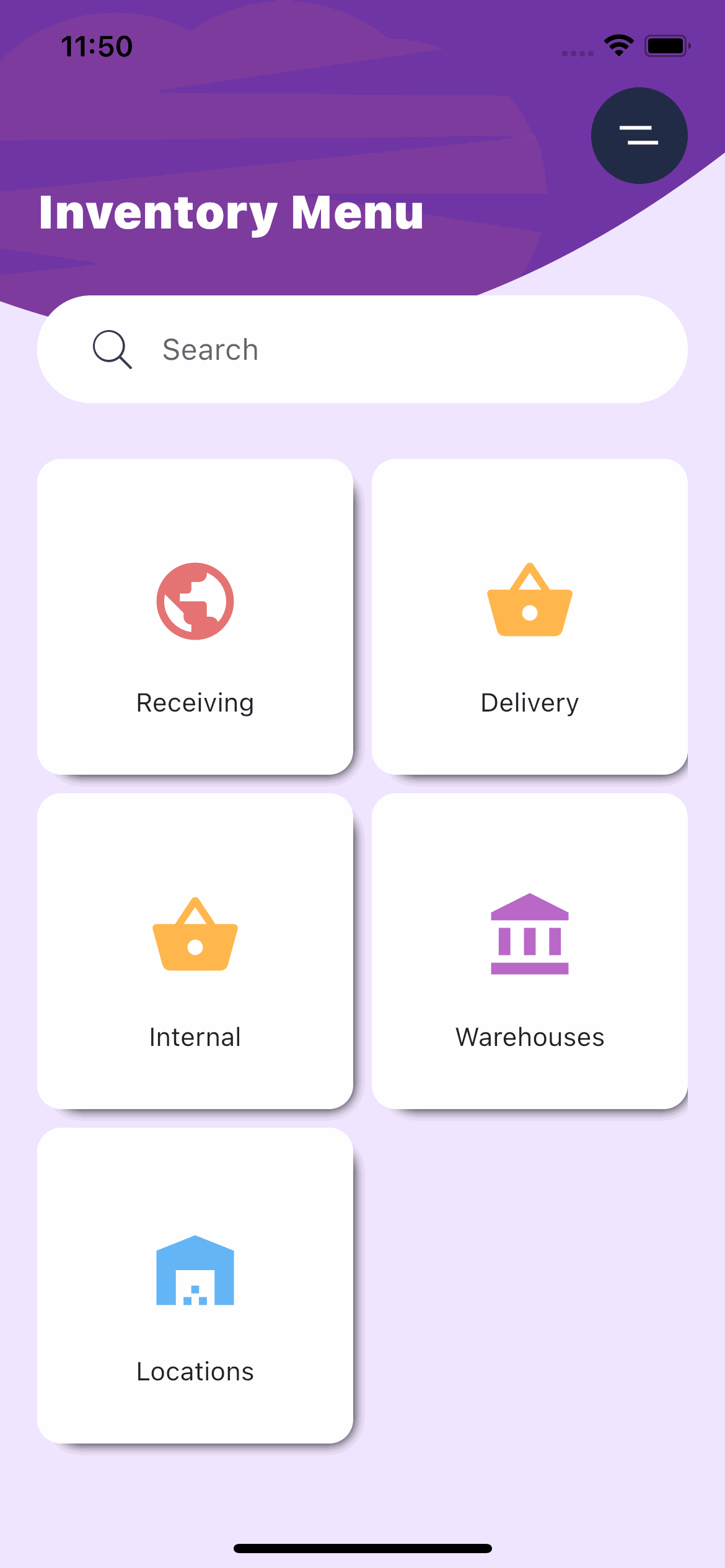
Apps Screen Shot
what will be develop in this course